Over the past few years, I’ve oriented the content of this blog towards engineering management and tech leadership, and consequently, I haven’t written anything purely technical for a while. Some of my most technical article series ended up finding a large audience, namely Implementing a Key-Value Store, and Coding for SSDs, and it now feels like it’s been an eternity since I wrote them.
Crypto protocols have made a serious dent in the tech space, and even more so over the past couple of years, often referred to as a whole as crypto or web3 technologies. With my personal commitment to keep upskilling myself, I have decided to make it a top priority for me to understand how blockchain technology was built and operated, and what kinds of businesses and product experiences this technology could enable in the long term.
I decided to build something basic yet complex enough that it would force me to interact with blockchain data in interesting ways. Because token transactions and crypto payments are simplest interactions on the blockchain, I settled on building a payment system.
Therefore in this series of articles, I will be sharing how I implemented a fully-functional payment system on top of the Ethereum blockchain, with the following features:
- Managing a list of products and time-bound subscriptions. Allowing for coupons and whitelistings.
- Displaying the current and past purchased products for a user.
- Guiding users through payment transactions on the Ethereum blockchain, by connecting their Ethereum wallets.
- Handling complex situations of network and service disruptions, to prevent double payments, avoid hanged transactions, and cover all other edge cases. This is mostly done by making all operations idempotent and idempotency keys.
- Monitoring the Ethereum blockchain to verify that payments for a particular product has been received.
- Once payment has been received, allowing paid users to access the private parts of a website by signing on with their Ethereum wallet to authenticate.
Tech stack and source code
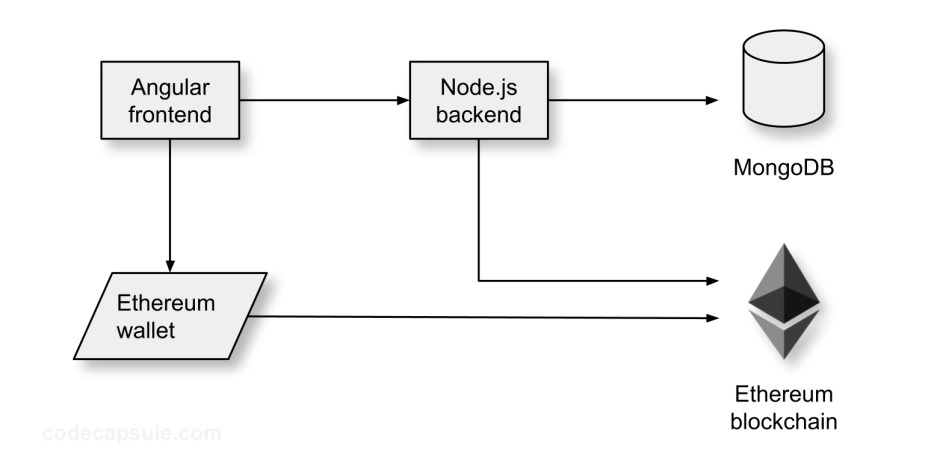
For this project, I have chosen to work with the following tech stack:
- Angular for the frontend
- Node.js and Express for the backend
- MongoDB for data storage
- MetaMask as the supported Ethereum wallet
- Etherscan as the API provider to interact with Ethereum blockchain data

I’ve already built and tested the entire payment system that I’m referring to, and the source code is available on GitHub in this repository. This article is only an introduction, as I’ve decided to write about it in increments just to manage my time.
Due to a lack of time on my side, I did not set up an online demo of the entire system for you to try out, but you should be able to follow along as I walk you through the code. I also hope that the code can be useful to you if you ever decide to implement such a payment system yourself, in whatever language or tech stack you pick.
What will the articles cover?
In the articles, you will notice that I am glancing over most of the implementation details, and this is on purpose. I want to put the emphasis on the most interesting and problematic parts so that as a reader you can get the most value for your time.
I will not be covering too much cryptocurrency or blockchain concepts, because there are already many excellent resources online. If you’re unfamiliar with those concepts, I highly recommend the free content on ethereum.org.
In the last article, I will be sharing a list of the rough edges I found during my journey and which I believe you should be careful with, along with the opportunities in the web3 space that you should pay attention to.
The topics that will be covered in the article series are described below.
1 – User And Crypto Wallet Management – [link]
- Connecting wallet via a frontend, and detecting states in MetaMask
- Backend endpoints needed to manage wallet connections, wallet signature, and JSON Web Tokens.
- Data models for users.
2 – Product Data Models – [link]
- Product details, whitelistings, coupon codes
- Displaying purchases and subscriptions, products available, and past purchases
- Data models for products and whitelistings
3 – Processing Payments – [link]
- Server-side pre-validation
- Processing purchase
- Polling the Ethereum blockchain to verify a transaction
- Triggering post-payments actions
4 – Beyond The Code and What I’ve Learned – [link]
- How to extend the code to support more features or data providers
- Important things to consider when dealing with blockchain data
- Insights on what blockchain and web3 can enable in terms of product experience design
What’s next?
As mentioned above, the source code is already available on GitHub, so feel free to dig in. Articles will be coming at a regular cadence whenever I find some free time to write them.
Finally, note that aside for the interaction with blockchain data which is within the realm of web3, the rest of this article series is going to be very much web2 engineering. I see it as a precursor step to diving into smart contract programming, and I also intend to write about smart contracts very soon.
Join my email list to be notified of when new articles will be coming out.


Thanks for the great content Emmanuel, I was looking for something like this 🙂
Thank you Emmanuel, amazing content, very useful for my project. Do you plan to publish the 3rd part for payment processing soon?
Hello César. Yes, I just finished writing the drafts for parts 3 and 4. I should be able to publish them soon, within a week or so.